Website Speed Optimization is one of the topmost factors that highly used search engines as Google & Bing takes into consideration while ranking websites. The time duration from the time when you clicked on the website’s link and till it got up in front of you is known as the loading speed of the website. It is the first impression of the website towards the intended visitor. So how to optimize website speed and performance is a vast concept that is sometimes hardly taken into consideration but if taken well it can lead to the improved ranking of the website in the search engine pages. The extremely low website loading speed can become very irritating and frustrating for a visitor to wait for so much of a long time and ultimately leads to increasing the bounce rate of the website.

So it is also very essential to attract a more targeted audience as well as organic traffic towards your website. This article will let you about the importance of Website Speed Optimization, how one can improve Website Loading Speed? And website speed testing tools.
Benefits of Website Speed Optimization-
1. Website Speed Optimization can help to improve the ranking of the website in the search engine ranking pages (SERP). A plus point can be added to your website over your competitor website if your website speed is good enough or better than others.
2. More leads can be generated towards your brands and luckily it can be converted as well.
3. Increased rate of organic traffic and targeted audience by high ranking and vast outreach of the website.

How To Optimize Website Speed With Best Free Website Speed Testing Tools?
Website Speed Test is a report generated by free or paid tools that clarifies one about the loading speed of the website. In case the website speed is marked on average or poor basis the website speed testing tools suggests possible ways to improve the Website Loading Speed. The programmers can detect and understand the error and make the necessary improvements to make it completely optimized.

Evaluate your website speed with these amazing free website testing tools-
Google Page Insights
Google Page Insights score your website on a scale of 1-100. Above 85 the loading speed is good. It gives the report of website speed testing for both desktop & mobile versions. It is one of the best free website speed testing tools.

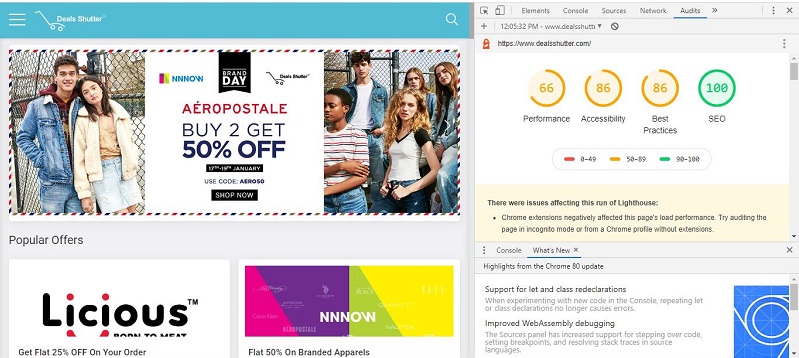
Chrome Audit
Chrome browser Audit scores your website speed and performance optimization on 4 parameters i.e. Performance, Accessibility, Best Practices, SEO. Necessary improvements for the issues are given in the report. If the score any of the factors is less than 90 that it is going good but not perfect but if it is going below 49 that it needs and urgent improvement.

Think With Google (Test My Site)
Google’s other free tool that works as a website speed testing tools best and free of cost. It gives a major focus on website speed in mobile as more than 70% of searches have been going through a mobile phone.
More Of Free Google Tools For Improved SEO
Varvy
Varvy is a free website speed testing tool that gives a detailed report of issues and good points on website loading speed .it is a paid version also that has additional features.

Pingdom Speed Test
It is one of the most popular website speed testing tools. Pingdom speed website test gives a detailed and complete report of loading speed on the basis for these 4 parameters
Waterfall Breakdown
Performance Grade
Page Analysis
History
How To Optimize Website Speed? – Best Website Optimization Tips

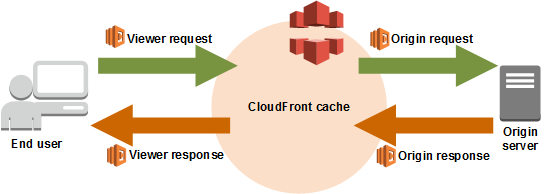
Introduce Content Delivery Network (CDN) To Your Website-
CDN is the collection of different servers that deliver webpages to intended users on the basis of their geographical area. The different servers are distributed in various areas of the countries and the server which is most nearer to the website visitor will deliver the results of the webpages to the user.
How To Optimize Website Speed With CDN?
The copy of the webpage resources including images, CSS, js, etc. gets stores into all servers that are networked in a CDN. Whenever a user visits a website or requests a webpage the best possible server which is closer to the user will deliver the result. The request is forwarded to the closest server. This will provide faster results to the user reducing overall website loading speed.

Many large scales and heavily loaded websites use CDN to provide the best possible and fastest results to their visitors. It is a little expensive method to opt but very effective in terms of results i.e. website speed optimization.
Compress The JavaScript And CSS Code
A code overburdened with unnecessary excessive files and coding badly affects the loading speed of the website. So for the adequate website speed optimization, the minimal use of JavaScript & CSS files is required or you can combine multiple files to be one. Try to reduce the number of HTTP requests as every HTTP Request is treated as a separate request that takes time in loading.
The best way to minimize the coding is to remove unnecessary coding, whitespaces, Line breaks, remove unnecessary formatting, etc. Fewer elements making fewer HTTP Requests leads to faster loading overall results in site speed optimization.

Many tools are available on the web that can help you to minimize the code accurately. Some of the top best tools for minimizing JavaScript, HTML, & CSS code are-
HTML Minifier- For HTML Code Minimization
UglifyJS2- For JavaScript Code Minimization
Closure Compiler- For JavaScript Code Minimization
CSS Nano- For CSS Code Minimization
CSSO- For CSS Code Minimization
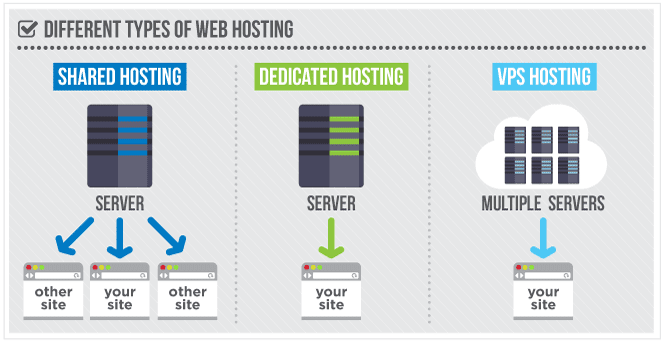
Choose A Better Host For Your Website-
From the broadly categorized 3 hosting techniques try to choose the best one that will contribute to the How To optimize website speed?

The first one is Shared Hosting, which is quite economical method. In it, the dedicated server’s resources like CPU, RAM, Disk Space is being shared with multiple websites. The sharing of resources slows down the speed of the website.
The second one is VPS (Virtual Private Servers) hosting in which there is one server but the dedicated portions of the available resources are provided to various sites over that server. It is a quite good hosting option that one can opt for.
The last one is Dedicated Servers in which the website owns its separate dedicated server. The access to full resources of the server is dedicated to a single website. It is the best option for large scale websites.
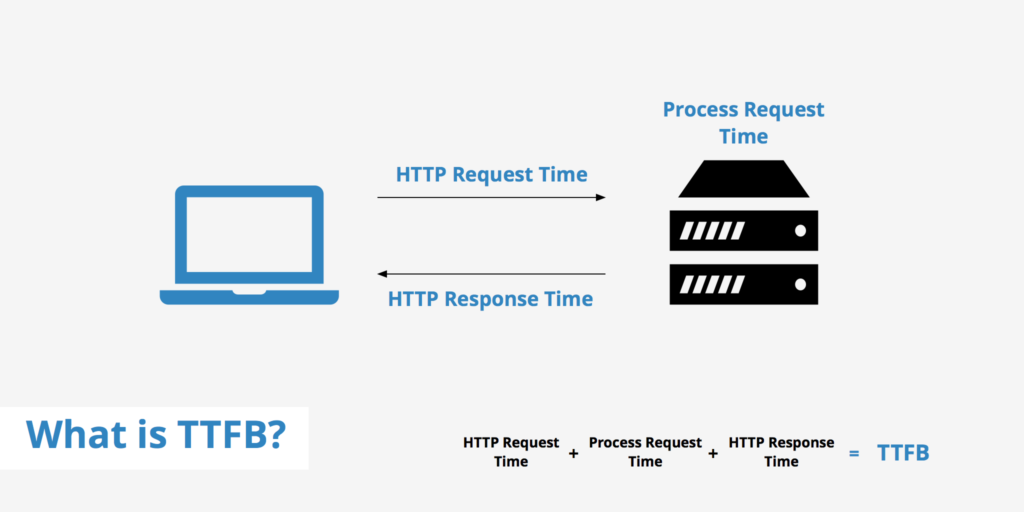
TTFB (Time To First Byte) Concept-
TTFB can be elaborated as Time To First Byte. Whenever a user visits a website the browser sends the HTTP request to the server of the website. So TTFB is the time duration of receiving the first byte from the dedicated server after receiving an HTTP request. As per Google, the TTFB must not be more than 200ms. There are certain issues due to which this problem occurs like code is not efficient at origin server; capacity of resources has extended its limit, webserver misconfigured. Some of the programmers consider it as server backend problem.

Switch To Faster DNS (Domain Name System)-
Domain Name System is a kind address book that has stored the corresponding unique IP addresses of every website. Whenever a user searches for a website with its URL the corresponding IP address is generated with DNS. If the DNS speed is not fast then it will take more time in generating IP and optmize the website speed.
Changing DNS is a way better option for website speed optimization. DNS Comparison Report can help you to make the right choice.
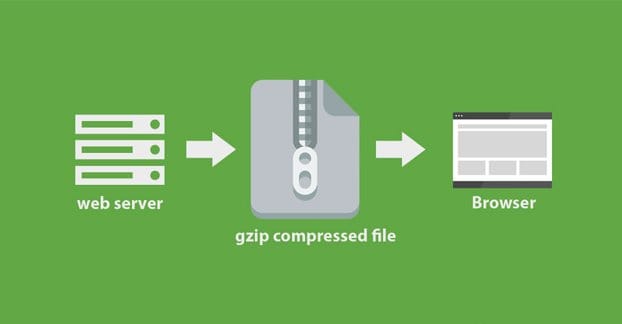
Gzip Compression
Compressing HTML & CSS Files in Gzip format is a very good technique to decrease the overall size of the website. Smaller files take less time to load. Gzip is considered standard practice by many programmers and is a widely accepted technique for website optimization. This compression technique reduces download time by up to 70%. It is supported by every platform be it a programming website or a website with WordPress plugins. You can enable Gzip compression by just entering the URL to check gzipcompression.com.

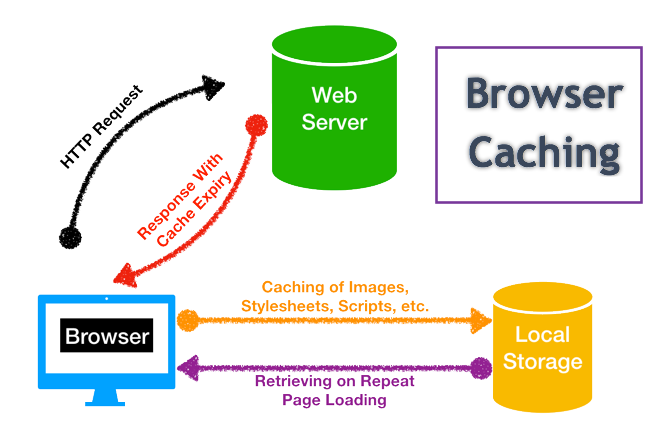
Browser Caching For Subsequent Visits
To clarify this concept I would like you all to suppose that some part of your website is being accessed again and again by the same user. So now you tell, what the better way is?
First, to send HTTP request and database request again and again to load that same page.
Or second, the repeatedly accessed elements get stored in your browser by your next visit without sending another HTTP request to load that page.
Well, the second technique is known as Browser caching. This technique will improve the website loading speed as it will save time in sending the same request again and again.

How To Enable Browser Caching On Different Websites?
WordPress Websites- In order to enable browser caching on WordPress, simply install WordPress Plugin W3 Total Cache.
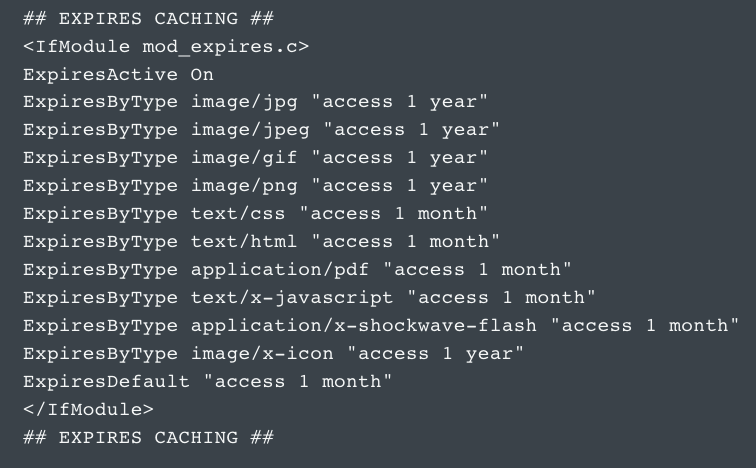
HTML Websites- In static HTML Site browser caching can be enabled in .htaccess file. You can add lines in the code to tell browser what to cache and for how long to cache?

Compress The Size Of Images
Images add an eye-catching element to your website. Especially if it’s an eCommerce website then images play a vital role in boost up of the sales of the business and increase the outreach of the business. But the drawbacks of having excessive images result in the slow loading speed of the website.

But these issues can be improved by taking the following points onto consideration-
Crop the Image to its correct size which is required and sufficient
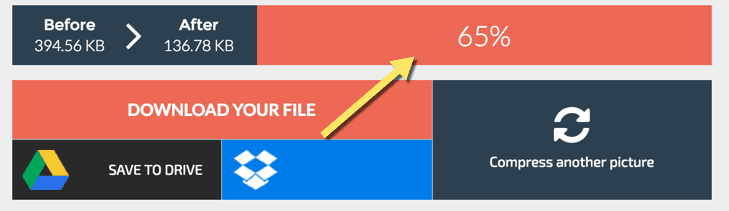
Compress the size of the images with the help of various tools like WP Smush for WordPress website, compressor.io for lossey or looseless compression.
All these practices can help in increasing the loading speed of the website up to 70%. It is used by every website these days for website speed optimization.
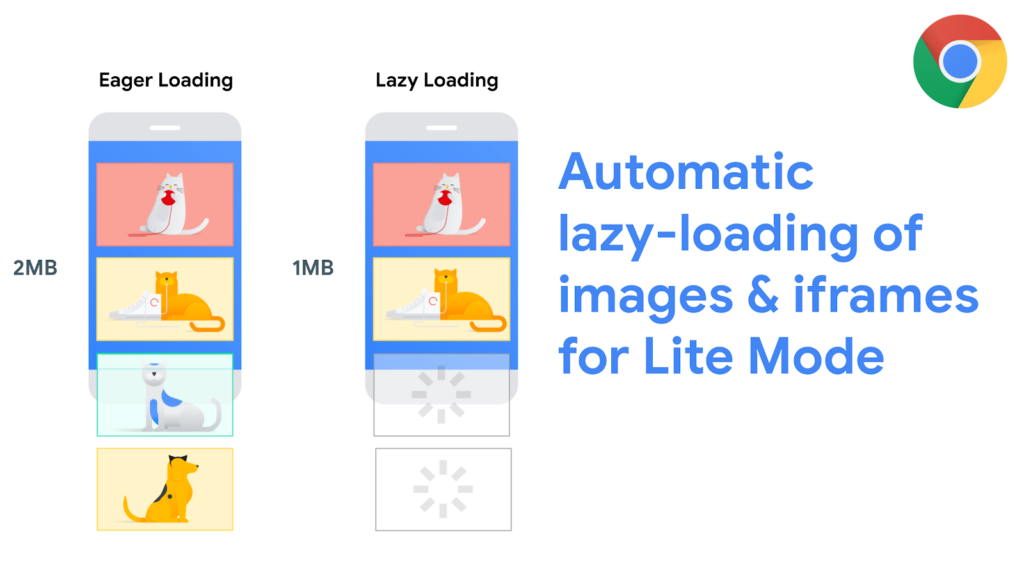
Lazy Loading
Another tip for how to optimize website speed is opting lazy loading technique. Lazy loading refers to loading only that much part of the web page which is under the view port. It is a very good technique for quick loading and sparing the bandwidth from those users that are not going to view the whole content. The lazy word is derived from its behavior that the images only get load whenever it is viewed. It is a beneficial technique for blogs or for landing screens.

It reduces the overall website loading time. A simple way to opt lazy loading on your website is installing a simple plugin Lazy Load that is used by jQuery.sonar which automatically detects that user is viewing the image and loads it instantly. Other options are WP Rocket or BJ Lazy Load.
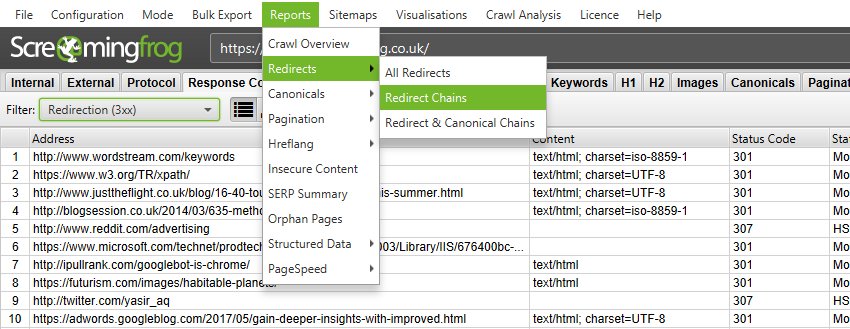
Control Redirects Of Your Webpage
Excessive Redirects generates additional HTTP requests which leave a negative impact on the loading speed of the website. After a complete site scan of the redirects with the use of Screaming Frog, you can easily filter which redirects are required which needs to be broken. Keeping the required redirects can be a way for website speed optimization.

Layout Of Your Website
Speed & Design these two factors work alternatively on the website loading speed. The second factor has to be compromised at the cost of one. The layout having fewer effects will take less time to load. But on the other hand, if the layout has a number of effects generates more requests and takes more time to load. So it is advised to use free WordPress layout for the speedy results. Paid themes lead to ruin a bit of website speed optimization.

Conclusion
Website Speed Optimization proves to be a definitely important factor for ranking of the website. It is surely the basis of ranking and these suggested ways can help you to improve the bugs of the website that are playing the role of obstacles in the fast website loading speed.
Give a shot to your website with Website Speed Testing Tools and work as per the given suggestions now…





Thanks for sharing this extensive article. My website lost about 80% of traffic since the last update. So, I am working on improving speed of my site and slowly getting the traffic back.